列表
-
前端
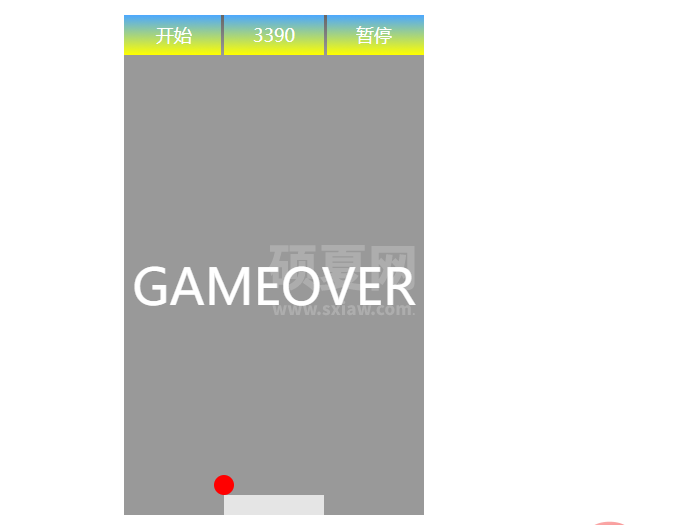
使用html+css+js实现弹球游戏 代码如下,复制即可使用:<!doctype html><head> <style type="text/css"> .panel{ position: rel
-
前端
使用font-size设置字体大小font-size属性就是设置文本的字体大小,由于font-size属性值比较单一,就不用font-size属性说明表解释了,font-size属性值是px为单位。(推荐学习:html教程)让我们进入fon
-
前端
text-indent属性介绍属性值单位:em,1em 就代表缩进1个字,2em缩进2个字.....。 注意:text-indent属性的值支持为负数。(相关教程推荐:html入门教程)演示代码:<!DOCTYPE html><htm
-
前端
html注释的写法HTML注释的格式如下:左尖括号开始,一个感叹号跟两个减号。然后写入注释内容。后面跟两个减号,以右尖括号结束;(推荐学习:html入门教程)例如:<!-- 这里是注释内容-->HTML注释的作用:1、用”<!---->”注
-
前端
h5就是html5的简称吗“H5是Html5的缩写”,这恐怕是很多人的一个错误认知。事实上,二者并不是一个意思。H5确实涉及HTML5诸多规范,想做H5页面或多或少都要利用到HTML5很多内容。但二者只是有联系,并非对等。2015年上半年,
-
前端
浮动元素的高度问题1、在标准流中,内容的高度可以撑起父元素的高度。2、在浮动流中,浮动的元素是不可以撑起父元素的高度的。(推荐教程:html教程)<!DOCTYPE html><html><head> <meta charset="U
-
前端
<img>标签介绍在HTML中<img>这个标签是定义文本中的图片标签,它的作用就比如说可以提供图片的名字、提供图片的尺寸大小和提供图片的一些图片属性。(推荐教程:html入门教程)在代码里插入图片的书写格式是这样的:当你需要重新定义它的时
-
前端
HTML <nav> 标签Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari 支持 <nav> 标签。注:Internet Explorer 8 以及更早的版本不支持 <nav> 标签
-
前端
HTML <head> 元素 ( 推荐学习:html教程 )<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种m
-
前端
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声
-
前端
HTML <figcaption> 标签Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari 支持 <figcaption> 标签。注:Internet Explorer 8 以及更早的
-
前端
html查看器是什么意思html是一种用于创建网页的标准标记语言。html查看器就是查看html文档的一种软件。HTML查看器用于对HTML文件进行查看,可以浏览html网页,查看其源代码,了解该网页的信息以及架构,属于编程辅助软件,一般是
-
前端
HTML常用代码有哪些?网页的描述,关键字,作者及其他元素:meta name="" content=""客户端脚本:<script>window.alert();<script>文档的样式信息:<style></style>引进图片:im
-
前端
html自适应屏幕代码是什么?html屏幕自适应代码如下:<meta name="viewport" content="width=device-width, initial-scale=1" />参数解释:viewport是网页默认的宽度
-
前端
html表格合并单元格的方法html中,colspan属性是合并列,rowspan属性是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列。推荐学习:html教程
-
前端
首先打开html文件,找到<head>标签;然后在<head>标签里添加下方代码:<link rel="icon" type="image/x-ico" href="../img/logo.jpg"/>相关视频教程推荐:html视频教程图片
-
前端
HTML <textarea> 标签所有浏览器都支持 <textarea> 标签。定义和用法<textarea> 标签定义多行的文本输入控件。 ( 推荐学习:html教程 )文本区中可容纳无限数量的文本,其中的文本的默认